Analizar antes de crear
Lo primero que hacen nuestros alumnos es ANALIZAR la presencia digital de la marca de arriba abajo. Y estudiar todo lo que hacen los competidores. Hay un dicho popular que dice: “Antes de regar hay que sembrar”. En el mundo de la creatividad podría decirse que “Antes de crear hay que analizar”. Por ello, previamente realizan un amplio trabajo de recopilación que luego contrastarán en una conversación informal con un miembro del staff del club.
Una de las primeras conclusiones a la que llegan tras esta primera aproximación es que, en el enfoque actual del Club, en su App no se están aprovechando los espacios dedicados a la Afición y por ende se está dejando de lado la parte más emocional de este deporte: el sentimiento de pertenencia. Mientras que en la página web sí que podemos acceder a imágenes, momentos memorables, etc., en la App no hay presencia de la Comunidad, por lo que el trabajo se va a centrar en crear estos espacios además de renovar otros. Puede que el Villarreal sea un equipo pequeño, pero tiene mucho “sentimiento”, por lo que la App debería ser otro espacio en el que “sentir el club”. Por otro lado, si vamos más allá de esto, actualmente la App no tiene cualidades que la hagan más útil que la web o que otras Apps de visualización de datos/resultados. Esto lleva a que el usuario actual no encuentre razones extra para utilizarla. Sin dejar de mencionar que hay un exceso de información no categorizada con total lógica, dado que se repite mucha información como noticias y clasificación en varias secciones, y por lo tanto, resulta confuso.

Por todo lo citado anteriormente y porque es realmente donde el papel del UX puede tener una influencia mucho más relevante, renovar la aplicación del equipo será lo que centre todos los esfuerzos de los autores de este trabajo.
Comunidad
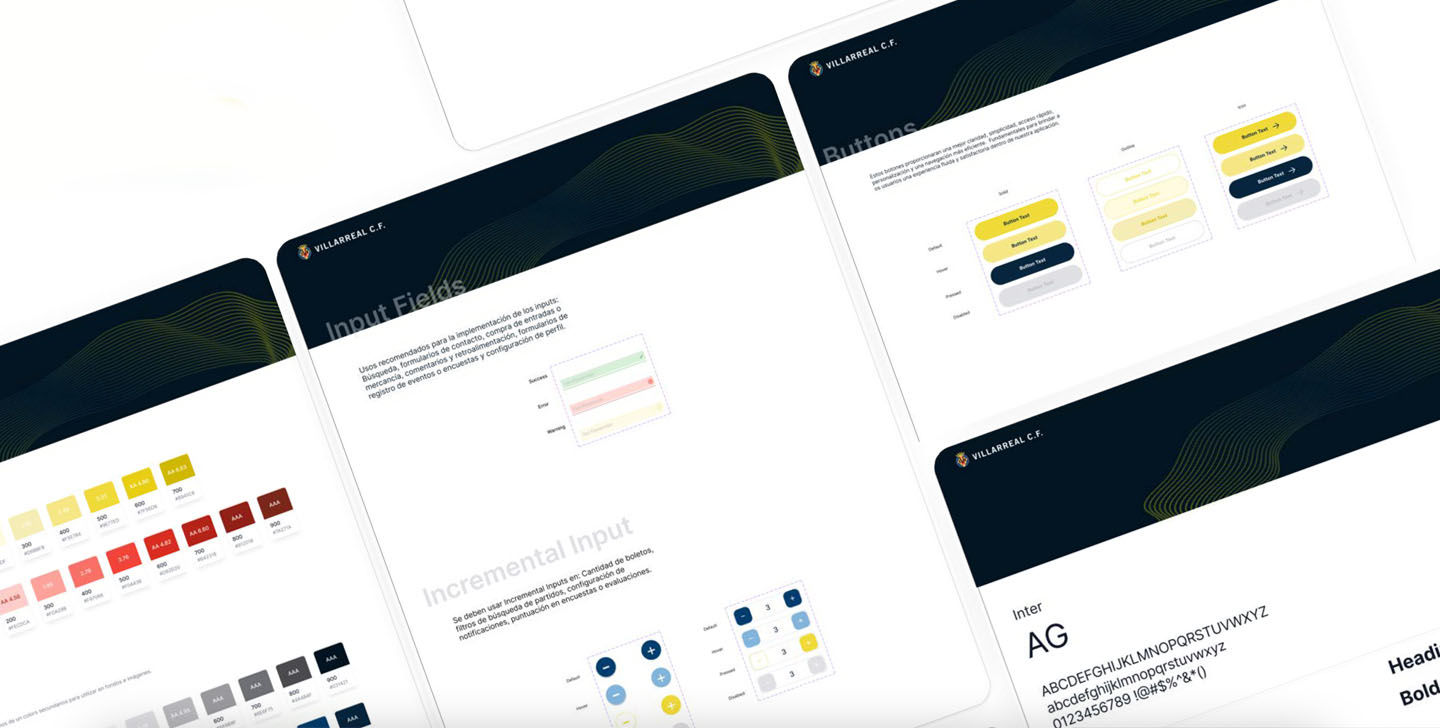
Ahora, vamos a saltarnos los wireframes e ir directamente al resultado final a través de algunas imágenes, pero pero si queréis pasar directamente y sumergiros en su UX lo máximo posible y podéis echarle un vistazo trabajo completo en Figma.

Como hemos visto anteriormente, esta sección pretende fomentar la participación de socios en actividades pre y post partido. Poner al alcance de todos las estrategias y planificaciones de animación de partidos como cantos especiales, información sobre aplausos, homenajes específicos. O generar debates de información oficial que involucren normativas, jugadores, etc…


Estadísticas
En esta sección podemos encontrar una extensa colección de datos y cifras relevantes que abarcan desde estadísticas de jugadores hasta resultados históricos de partidos. El objetivo de los alumnos es proporcionar a los seguidores una herramienta completa para seguir de cerca el rendimiento del equipo.

Compra de entradas
Se da la opción de comprar entradas desde la app. Una vez seleccionado el partido se colocan en un listado cada tipo de entrada en función del lugar en el estadio.

El usuario puede adquirir el número deseado con un selector de “-” y “+”. Además, se puede clickar sobre el título del nombre de la zona del estadio y se abrirá una pantalla en la que se ve un mapa del estadio con la zona resaltada.

Una vez seleccionada la cantidad de entradas deseadas se añade un CTA para confirmar la Compra y se muestra el proceso de pago.

Tienda
Pantalla principal en la que el usuario encontrará separadas las secciones de equipaciones y accesorios. Si nos fijamos, el carrito siempre está a la vista para que el usuario sepa la cantidad de productos añadidos a su cesta en todo momento. Una vez añadido el producto a la cesta, siempre se notificará al usuario con un pop up. El usuario podrá previsualizar los productos que tiene en su carrito haciendo click sobre él. Desde aquí, tendrá la opción de pasar por caja directamente o de entrar al carrito.

En el resumen de compra, el usuario tiene la opción de introducir su número de socio. Una vez hace click en aplicar, el botón de aplicar aparece en gris desactivado.
Una vez el usuario ha introducido su número de socio, se aplica el descuento en el pago final, que sale reflejado en el resumen inferior.

Una vez el usuario ha introducido su dirección de envío, le damos la opción de recordarla para futuras compras. Si acepta, siempre será notificado con un pop up que indique que la dirección ha sido guardada.
Para terminar, ya seas futbolero o no, te dejamos un Mockup que seguro te gustará: