Inicio del proyecto

Tras la detección de la oportunidad, fue el momento de empezar a definir el proyecto más detalladamente. Para ello, tuvieron en cuenta elementos como el User Journey Map, los escenarios de uso o la definición de funcionalidades.
A partir de aquí, y teniendo en cuenta la importancia de la experiencia de usuario a la hora de crear plataformas digitales, comenzaron con la ideación de la misma.
En esta fase residían algunas áreas claves de la propuesta tales como la arquitectura de la información, los wireframes y el diseño de identidad visual del producto.


Sobre los Wireframes: más que un diseño de pantalla
Con toda la estructura clara, fue el momento de hacer un ejercicio de Design Studio, en donde cada uno de los alumnos pensaron en diferentes propuestas de wireframes, para luego ponerlas en común y decidir entre todos cuáles eran las mejores y, por ende, las que les servirían de base a la hora de empezar a idear los wireframes.

El branding, la identidad visual y los prototipos forman parte de la recta final
Una vez estuvieron listos los wireframes, fue el momento de adentrarse en temas de diseño y establecer cuáles serían el logo y los colores de Porty.
El logo y el color que escogieron persiguen expresar alegría, optimismo, diversidad, playfulness y un sentido práctico de la amistad. La cuatricromía de la paleta de colores celebra la diversidad, la empatía y alienta al dinamismo a tomar acción ante la necesidad de los demás.

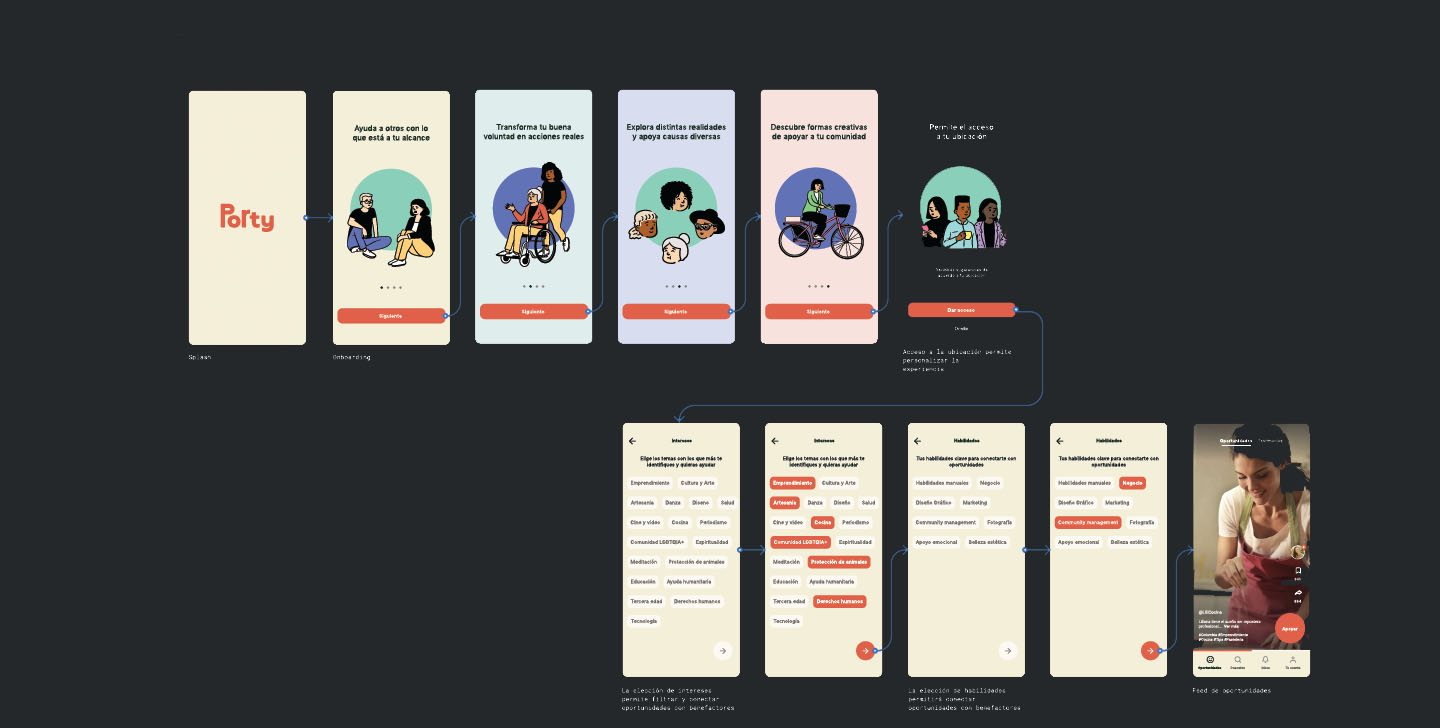
Finalmente, solo era cuestión de trasladar la identidad gráfica a los wireframes, resultando el siguiente diseño de interfaz y flujos.



Si quieres puedes consultar los diseños de pantallas de este proyecto en Figma. Así como también puedes ver la guía de estilos completa.