¿En qué consiste el diseño UX/UI?
Los proyectos de UX (User Experience) se centran en diseñar la experiencia general de los usuarios al interactuar con un producto digital, enfocándose en la usabilidad y la satisfacción del usuario a través de la investigación y el diseño de flujos de trabajo. Por otro lado, los proyectos de UI (User Interface) se enfocan en el aspecto visual y la presentación del producto, asegurándose de que la interfaz sea atractiva y coherente visualmente mediante la creación de elementos visuales como botones, iconos y tipografía. Ambas disciplinas se combinan para crear productos digitales, efectivos y atractivos.
El Máster en UX y UI de SHIFTA está diseñado para potenciar las capacidades de los alumnos en las áreas fundamentales del diseño de experiencia de usuario, interacción y diseño de interfaz. Ponemos un énfasis inequívoco en la satisfacción del usuario, sin descuidar la perspectiva empresarial. Nuestra propuesta educativa en diseño de experiencia del usuario abarca todos los elementos necesarios para que nuestros alumnos desarrollen las habilidades y los conocimientos necesarios para liderar la creación de productos, servicios y aplicaciones digitales innovadoras y eficientes.
A continuación te presento algunos de los Trabajos de Final de Máster de alumnos del máster que me sorprendieron y son excelentes ejemplos de diseño UX y UI.
Ejemplos de diseño de interfaces UX y UI
La reducción de la violencia se combate con cultura
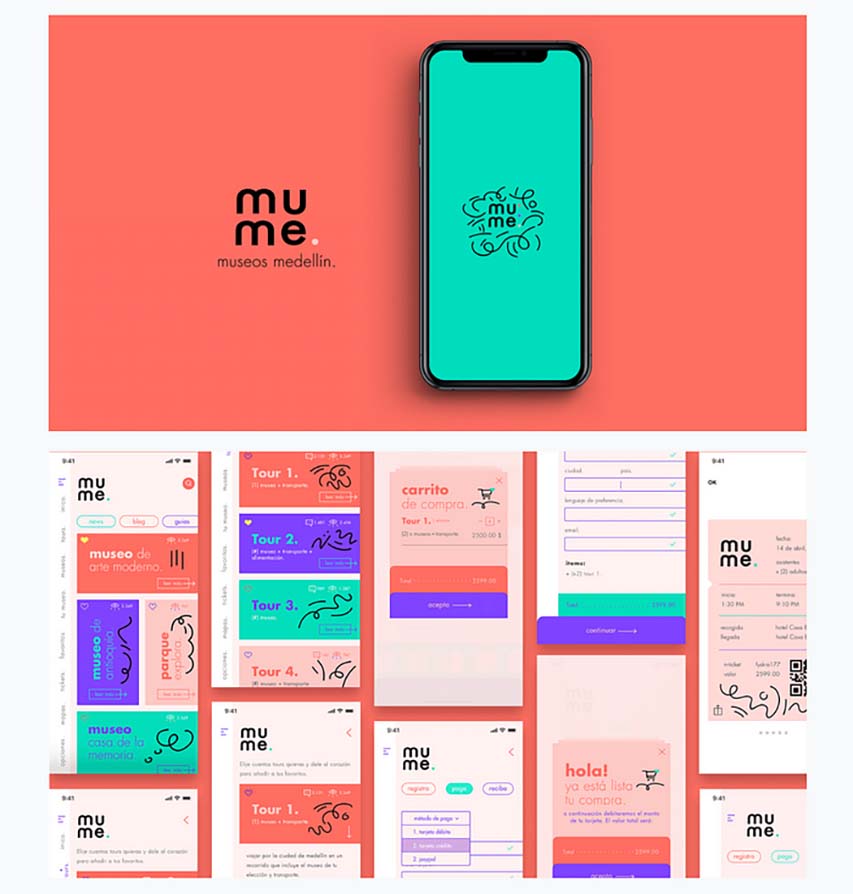
Hacer sencillo lo complicado es la magia de todo proyecto. Y Marcela Gómez lo consiguió. Ella estaba preocupada por la violencia en Medellín (Colombia) y quería hacer algo al respecto. La metodología del máster le ha ayudado a dar forma a su idea: acercar los museos para formar a través de la cultura. Aquí lo cuenta visualmente de forma simple y contundente:
Insight: la cultura ayuda a disminuir la violencia. ¿Cómo está la cultura en Colombia? ¿Qué frenos existen? Si encuentras las preguntas clave, es más fácil encontrar las respuestas.
Así pues, el diseño de la interface de los museos tenía que ser accesible a un público que los veía alejados de su realidad. Colores vivos e interfaces fáciles de usar acercan la cultura desde el móvil.

Misqua y el turismo sostenible
Alejandra Anderson se puso en el rol de Product Designer al crear este servicio digital: una aplicación de turismo rural y de naturaleza con enfoque sostenible en las zonas rurales de Colombia. En concreto, su experiencia de usuario se centró en que el viajero conociese de primera mano cómo viven los habitantes locales durmiendo en sus casas y comiendo su gastronomía cotidiana.
Los caseros ganan apoyo económico y el explorador una vivencia más real, conociendo a quién está ayudando en el municipio de Pijao, Quindío. No hay agentes por medio.
El briefing de la propuesta era:
- Herramienta de fácil uso y accesible.
- Crear un perfil personal y ganar calificaciones o premios por las acciones positivas voluntarias.
- Asegurar que el dinero va directo a las familias que ofrecen el servicio y no se queda en intermediarios.
- Facilitar la comparación y reserva de servicios turísticos.
El research y el benchmarking fueron el faro de los procesos creativos para conectar los puntos. ¿Solución final? Simplificar el proceso a través de wireframes con componentes inteligentes y modulares.

Renovación de la Escuela de Natación en la ciudad de La Plata, Buenos Aires
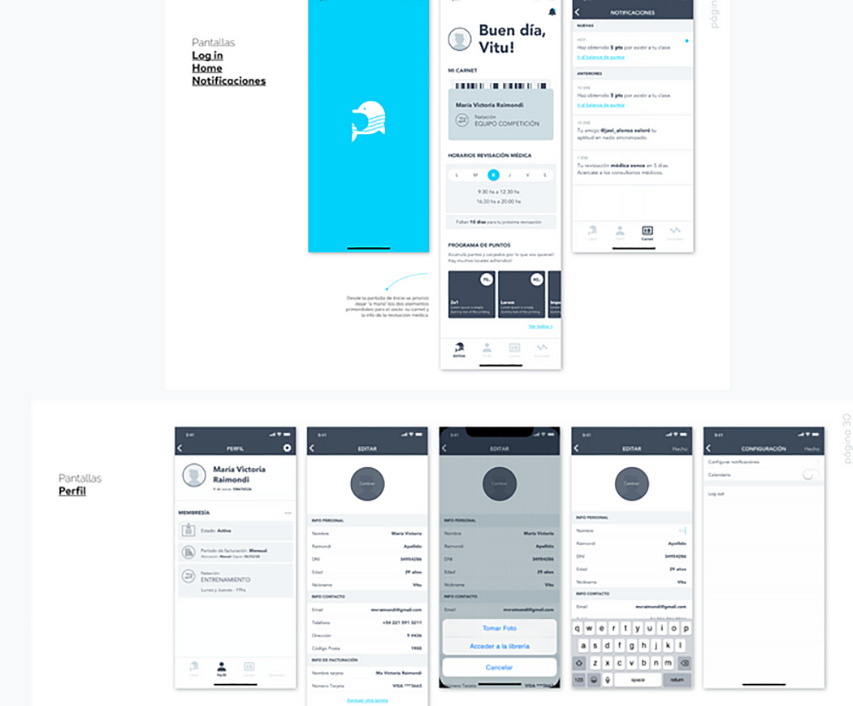
Reciclar un club “muy de barrio” y familiar de referencia de La Plata, fue la propuesta de Violeta Pagola. El club contaba también con usuarios de Buenos Aires y ha sido sede de importantes eventos como la Posta Americana de Natación. Su especialidad: enseñanza de natación, recuperación física y actividades acuáticas.
Sin embargo ¿cómo salir del encasillamiento de “escuela”? Casi todos los procedimientos administrativos se hacían de forma manual (registro de nuevos usuarios/socios, el check in a las clases, el pago de las cuotas, entre otros). Con 800 socios en temporada baja (enero) y los 2.000 socios en temporada alta (octubre); renovarse o morir.

Reposicionamiento y aplicación nueva. Aquí sus pilares de marca.
En el moodboard que inspiró su diseño UI resaltan los azules y el minimalismo, que también se instalan en la navegación de pantallas.


Creación de un espacio digital en un mercado tradicional como es el vino
Anna Inglés se propuso generar un espacio digital de venta (e-commerce) para un negocio local de Tarragona teniendo en cuenta las necesidades reales de los propietarios del comercio y de sus clientes. Además, la bodega acababa de sacar un licor de elaboración propia y necesitaba un nuevo espacio de promoción.
La arquitectura de la información (flujo) respondía a tres objetivos:
- Ofrecer los mismos servicios que en la tienda física. Atención y recomendaciones, variedad de oferta y precios competitivos.
- Disponer de un canal donde promocionar su licor.
- Facilitar el día a día de los empleados. Muy práctico para tiempos de COVID19, ya que muchos pequeños negocios harán el paso a phygital.

Ahorrar tiempo en la búsqueda y creación de contenido
“Complicarse es fácil. Simplificar es lo difícil”, subrayó Bruno Munar. Siguiendo este principio, Luis Monterrubio ideó una app que ayuda en la creación y búsqueda de contenido, y después lo publica. Objetivo: ahorrar tiempo a los emprendedores. ¿Cómo es el mapa de la experiencia?
El flujo contiene creación de contenido impulsado por un motor de inspiración y publicación. Una estructura de tres secciones independientes atiende a las tres necesidades principales: conocimiento, prospección e inspiración.
En la arquitectura de información, de nuevo involucrando el conocimiento del stakeholder, conectando todos los puntos que pudieran tener una vista al usuario como los que requieren detalle técnico.
Se complementa la arquitectura con conocimiento previo de marketing digital y herramientas como MailChimp o Social Gest, Shutter stock, etc. y se piensa en una solución extensa que incluye landing page, plantillas de mensaje, baterías de mensajes, programación de eventos y manejo de usuarios, entre otras, que serán descartadas para el MVP porque no responden directamente a la necesidad primaria detectada en la etapa de conocimiento.
Aplicación para mejorar el proceso de prospección y reclutamiento a emprendedores y dar seguimiento a todos los prospectos, clientes y constructores con los siguientes particulares:
- Innovar en el negocio de networking.
- Hacer más eficiente el tiempo de crecimiento y utilidades.
- Reducir el esfuerzo requerido para el mantenimiento de la red.
- Dar visibilidad de negocio a nuevos reclutas.
- Contar con una herramienta de información, organización y comunicación.

Descubre el Máster en Diseño UX/UI de SHIFTA
Las ideas son personales, casi intransferibles, aunque pueden funcionar de inspiración y se expanden al compartirlas. El Know How, el conocimiento, el método y la estructura ayudan a hacerlas mejores.