¿Qué es la accesibilidad?
Según la RAE accesibilidad se define como aquello que tiene la cualidad de ser accesible. Que tiene acceso y es de fácil comprensión, inteligible. Cuando trasladamos este concepto al mundo digital es verdad que la mayoría de vosotras os preguntaréis. ¿Pero no deberían ser así todas las webs? ¿No es esto la usabilidad? Sí. Como dice Sarah Richards: la accesibilidad es usabilidad.
La accesibilidad nace con la creación de la web. Tim Berners-Lee (considerado el padre del internet moderno) en 1994 durante la Second International Conference on the World-Wide Web (WWWII) dio apuntes sobre cómo hacer las webs accesibles. Y en 1995 Gregg Vanderheiden presentó la primera guía de accesibilidad web. Guía que se ha ido actualizando día tras día, hasta la actual Web Content Accessibility Guidelines (WCAG) 2.1, donde podemos encontrar muchos estándares y recomendaciones para hacer la web más accesible.
Con esta premisa y toda la información en nuestra mano, deberíamos esperar que al menos las webs generalistas como Hacienda, cualquier Ministerio o RENFE, fueran accesibles a todo el mundo. ¿Cuál es la realidad?

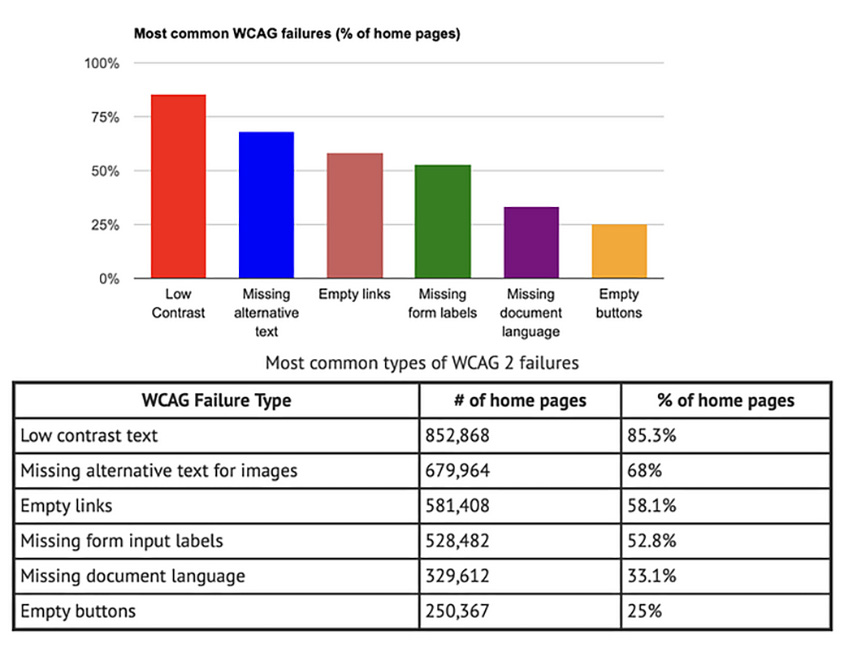
El índice de accesibilidad es muy bajo. Sarah Richards en su conferencia “Accesibilidad es usabilidad” testea diferentes webs con un plugin de Google Chrome «Nocoffee vision simulator» que permite comprobar cómo se ve una web en los ojos de una persona con discapacidad, y los resultados asustan. Pocas webs son accesibles para todas las enfermedades visuales, y aún menos, para otro tipo de discapacidades.

Tradicionalmente la accesibilidad se ha relacionado con temas de programación, de etiquetas html y de colores visuales. Pero como vemos en la imagen superior, no es solo esto. Afecta a todas las demás disciplinas que diseñan productos digitales. El contenido importa y puede marcar la diferencia en el índice de accesibilidad.
¿Cómo podemos mejorar la accesibilidad a través del contenido?
Siguiendo los principios de Sarah Richards la accesibilidad es encontrar la información correcta en el momento justo. Es decir, no se trata solo de que se pueda entrar en la casa, sino que encuentres lo que buscas. Tiene mucho sentido ¿verdad? Y en eso el diseño de contenido tiene mucho que ver.
“Accesibilidad es encontrar la información correcta en el momento justo” Sarah Richards.
En el lugar correcto en el momento adecuado
Como ya escribí en el artículo Readability o cómo hacer que tus usuarios entiendan tus textos, la legibilidad es la capacidad de un texto de ser leído. Así que para que la usuaria acceda a la información que quiere encontrar, tiene que poder leerlo y comprenderlo.

Una imagen no vale más que mil palabras
Explica bien las imágenes para todas aquellas que no puedan verlas. Sé descriptiva. Lo mismo con el vídeo, subtitúlalo o explica lo que sucede.
Es importante explicar bien qué va a suceder cuando se siga un enlace. Predecir a la usuaria es fundamental para reducir la ansiedad. Ser descriptiva y evitar fórmulas como clica aquí o sigue el enlace harán que los textos sean más accesibles.
El párrafo como unidad de medida
Cuando se piensa en los textos hay que diseñar párrafos, que tengan espacios entre ellos, que ayuden a la lectura. Una sola idea por párrafo. Que se entienda. Piensa en el gran número de personas que nos leen con problemas de atención o cualquier otra discapacidad psíquica o motora.
Desiste de la jerga
La jerga, las palabras propias de cada sector o el lenguaje demasiado técnico hace que muchas personas usuarias no puedan acceder a nuestro contenido. ¿Quiere decir que nunca se puede utilizar tecnicismos? Sí, se puede. Pero hay que medirlo muy bien y tener claro para quien se escribe.
Los titulares cuentan la historia
Probablemente la mayoría de personas que lean este artículo habrán leído solo los titulares. ¿verdad? Está bien, los he pensado lo suficiente como para que se entienda el contenido del artículo solo leyendo los titulares y para las que quieran profundizar puedan leer un poco más en cada explicación.
Claro, clarísimo
El contenido tiene que ser claro. Muy claro. ¿Pero no es esta una de las premisas del UX Writing? Exacto. Claro, conciso y útil. En otras palabras: accesible.
¿Qué es la inclusividad?
Como explicaba al principio, cuando hablamos de inclusividad no se trata tanto de que las usuarias puedan utilizar el producto, sino que se sientan a gusto haciéndolo.
“La accesibilidad se ocupa de que todo el mundo pueda oír el mensaje, la inclusividad en cambio de que consideren el mensaje”. Lee Young.
La accesibilidad trata sobre el continente, pero la inclusividad trata sobre el mensaje en sí. Por ejemplo, si hablamos de familias podemos poner fotografías bien etiquetadas en html y accesibles para todo el mundo, pero si las familias son solo heterosexuales, blancas y con hijos (como nos suelen mostrar los bancos de imágenes) no estamos siendo inclusivas.
La inclusividad es sobre todo empatía
A diferencia de la accesibilidad, que ya hemos visto que era algo objetivo y medible. La inclusividad es más peliaguda. Al ser subjetiva, requiere de mucha empatía. Por eso me gusta tanto el término que acuñó Emilia Alegre sobre Empatía de género. En este caso se habla de género, pero se puede extender a cualquier condición de una persona que no sea: hombre blanco heterosexual protestante neurotípico.
Empatizar con todas estas personas (¡que son la mayoría!) hará que podamos ser más inclusivas. Las palabras crean realidades mentales y crean un impacto directo en las personas que nos leen. Todos los profesionales del contenido y las marcas a las que representamos tenemos que asumir esta responsabilidad y asegurar que las piezas de contenido que creemos funcionen para el caso más atípico.
Esta responsabilidad, no recae solo en el contenido, sino en todo el equipo de diseño. Siempre es un trabajo en equipo. Como explica Dani Armengol «el modo en que categorizamos o clasificamos la información determina mucho como la persona usuaria percibe esa información». La parte visual también tiene mucho que decir en la inclusividad. No es lo mismo visitar una web con modelos como las de Heist Studio que como las de Calzedonia. Solo por poner algunos ejemplos.
¿Cómo podemos hacer un UX Writing más inclusivo?
Me repito. La clave está en la empatía y en pensar en la persona usuaria. En castellano la declinación por género con el masculino genérico supone todo un reto. Pero la lengua es lo suficientemente rica como para que podamos ir encontrando fórmulas.
“El uso del masculino universal produce imágenes mentales masculinas. Las mujeres aprenden a no ser nombrada s” Prodigioso Volcán.
Además, os animo a alzar la mano para señalar cuando algún texto no nos parece inclusivo, a intentar aportar siempre soluciones (más allá del contenido), a trabajar con grupos más interdisciplinarios, a testear con muestras diversas y sobre todo a luchar contra los sesgos cognitivos que todas tenemos. Y como siempre, a leer y a informaros sobre ello.
Os dejo algunos recursos que en Duit Studio nos han ayudado mucho a crear contenidos más inclusivos. ¡Espero que os sirva!
La guía sobre derechos sexuales y reproductivos de las mujeres jóvenes. Os recomiendo mucho consultar también la guía de inclusividad elaborada por Prodigioso Volcán. También es muy buen referente la Guía de COCEMFE sobre lenguaje inclusivo.







